This is the second ctf in the series with a total of 4 flags.
I use Kali Linux for tools needed. This ctf I used Kali Linux in virtual box. To install Kali on virtual box refer: https://gauravsachdev.github.io/2019/08/19/Install-Kali-Linux.html
As you launch the page you get the following screen,

First thing I did was check the source-code by the inspect element option. Nothing seemed out of ordinary so I left it as is.
Carrying on we test the links available to us.
There are two pages testing and markdown. Both contained simple HTML pages with no real functionality.
Next I checked the create page link.
Tried ‘test’ as the title and in the body.
On saving that page, the page opens with the following address
url.url/page/11
Then I manually tried the following links
url.url/page/1 : Opened the testing page listed on the homepage
url.url/page/2: Opened the markdown test page listed on the homepage
url.url/page/3: Error page not found
url.url/page/4: Error page Shows forbidden I want to investigate further.
Go back to the homepage and click on the test page that was created.
When you click on edit this page, the url changes as follows,
url.url/page/edit/11
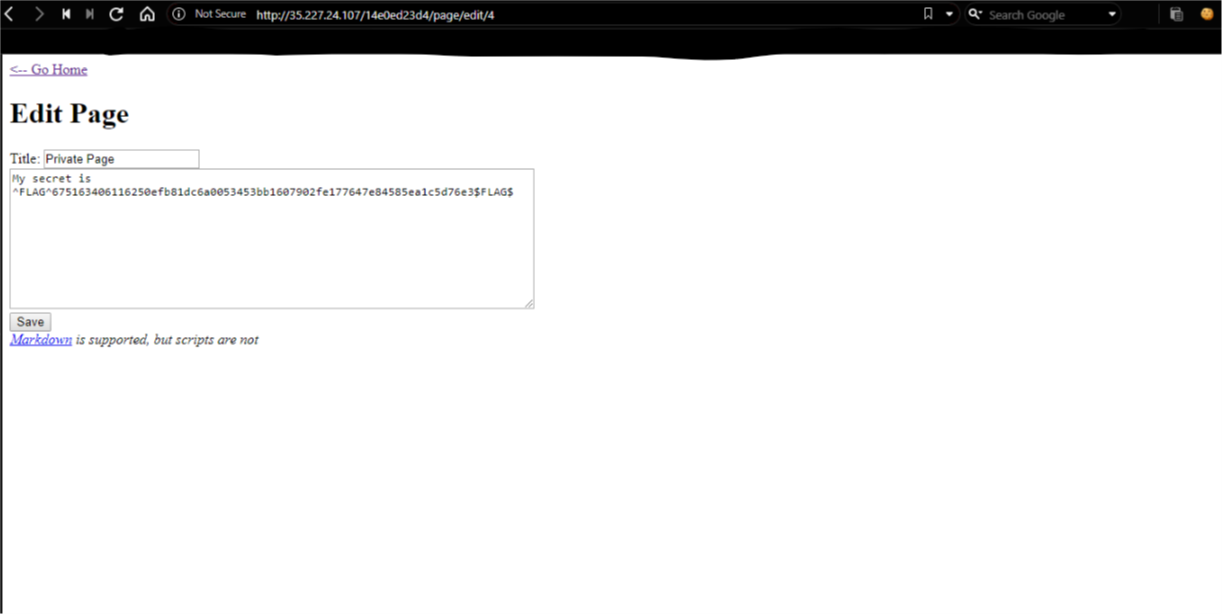
Trying this with page 4,
url.url/page/edit/4 This gives us flag0

Go back to the edit page.
Type in
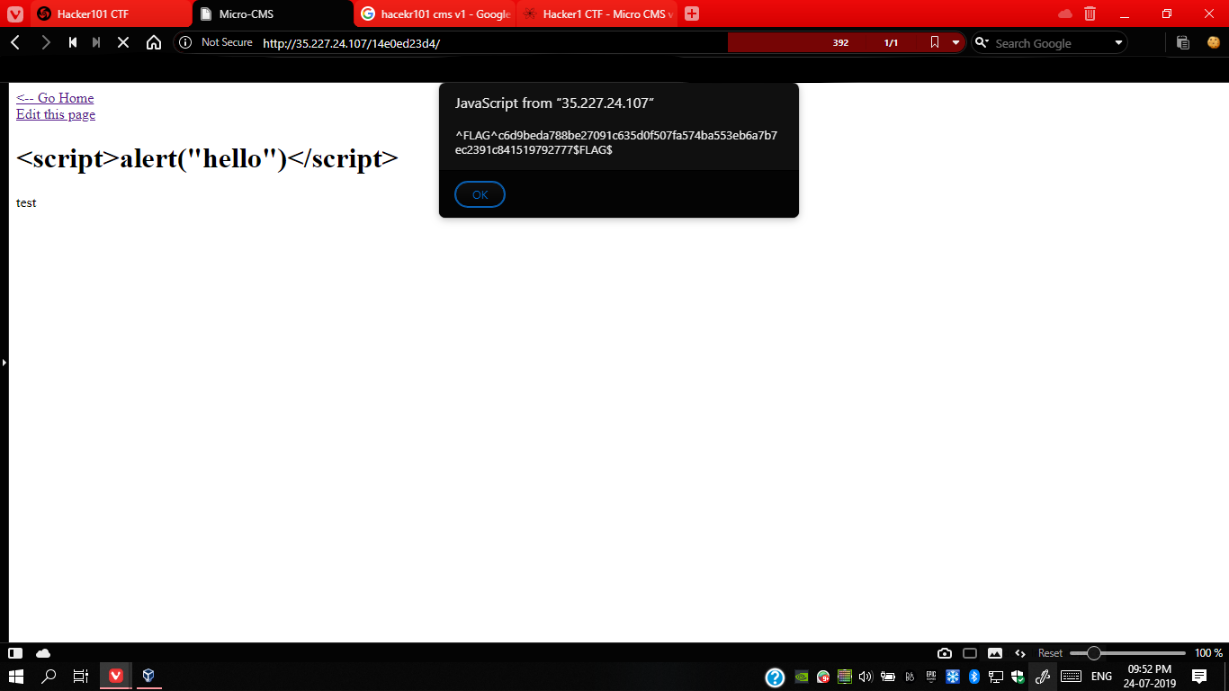
Title: <script> alert("hello") </script>
and the body is irrelevant.
Click on save.
Nothing happens the text is displayed as is.
Go back to the homepage and
Flag 1

Go back to the homepage, go to markdown test. There was a button on that page, lets add some functionality to that button.
This is the original body of the page.
Just testing some markdown functionality.

<button>Some button</button>
Change the last line as follows
<button OnClick=”alert(‘hello’)”>Some button</button>
The JS code executes successfully.
Check the source code of the page after saving.
Flag 2

Lastly,
the pages are queried with a number, they must be part of some sort of database query.
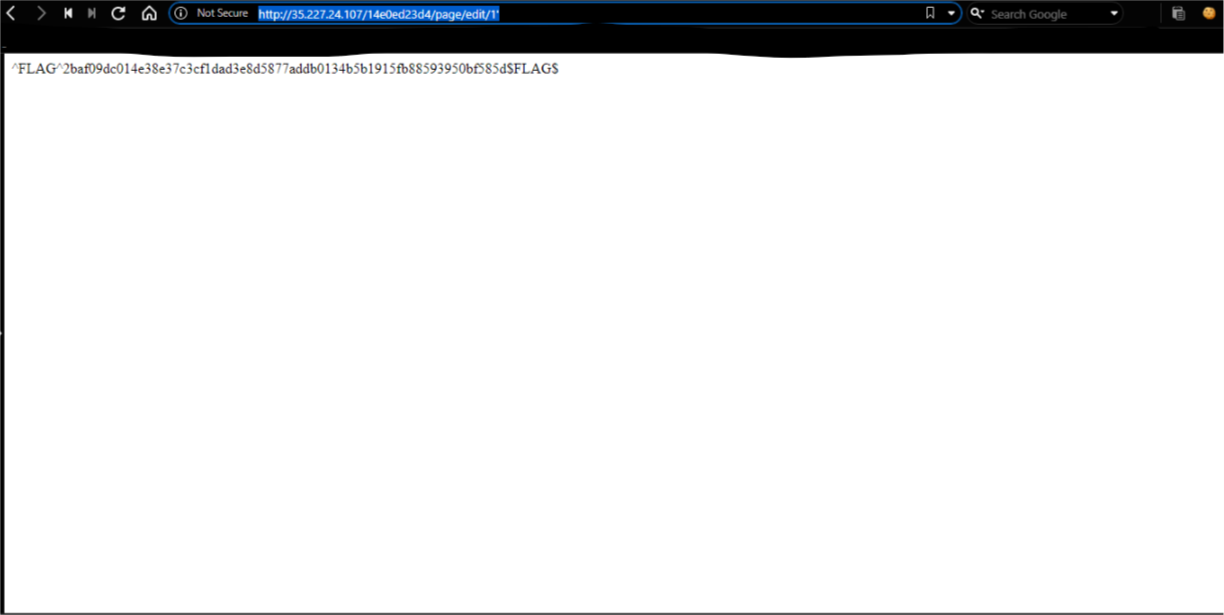
Add a ‘ after one the urls with an edit mode.
url.url/page/edit/1’
Thus flag 3